call them tricky but these are some dry bits for sure
JavaScript scoping…
- const/let – function scoped
- var – object scoped
So, window is apparently the default, parent object that we operate in.
{ } are gates/fences that confine variable values to the function that they are defined within.
Some interesting examples:
- When calling a function, that function will operate and will use variable values based on where it is located, not where it is called.
- A function that uses a variable with the same name as a variable outside its scope will first acquire the value of the variable within its scope and if it finds none will then look a level above itself (and if it doesn’t find it there, continues to travel up the chain).
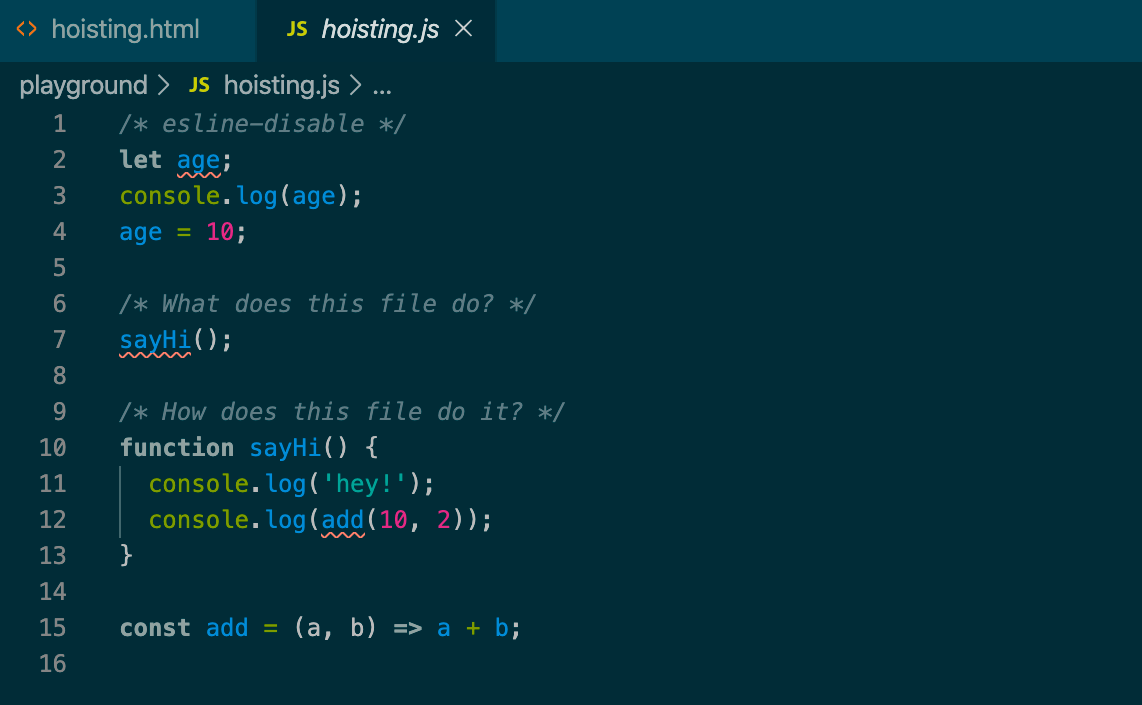
Hoisting – We went over this a in an earlier section but it seems pretty straightforward. Functions can actually be run before they are defined because the definitions are “hoisted” automatically. This doesn’t apply to functions that are defined as a variable definition. Variables are also technically hoisted as well but only the variable itself is hoisted (not any value that is set).
And… finally… at last… closures?!
The ability of a child function, or an inner function, to access variables from a higher level scope even after these functions have been called or “closed” over.
The ability of a child function, or an inner function, to access variables from a higher level scope even after these functions have been called or “closed” over.
Wes Bos – Module 3 “The Tricky Bits”
At first exposure, it seems that if you get creative with defining a variable as a function, you can pass arguments to a child function within the original function as long as the child function was returned to the parent being called in the variable.