Everything that is old is new again. It’s actually been quite a while since I felt like such a newbie to something, but it really felt far overdue to actually learn some JavaScript. I’ve been given the opportunity to take a Wes Bos beginner’s JavaScript class through my job.
Over the past two years, I have spent quite a bit of time troubleshooting WordPress sites. Before starting at Flywheel I spent a lot more time in Joomla but I’ve abandoned all for the more popular WordPress wagon. Fortunately, troubleshooting site code is pretty much the same across the board. I find that even without a deep understanding of it, parsing out and finding problems with PHP is much simpler than trying to find out what is going on inside the black box that JavaScript seems to dwell in.
I haven’t gone through a web tutorial for quite a while. In fact, the last one was circa Adobe Dreamweaver, when I first heard of CSS for the first time. I’ve got the hang of new tools along the way, with my Sublime Text as the current general editor of choice and Alfred as the text expander of choice for the sake of using the same platform as the rest of my team at work.
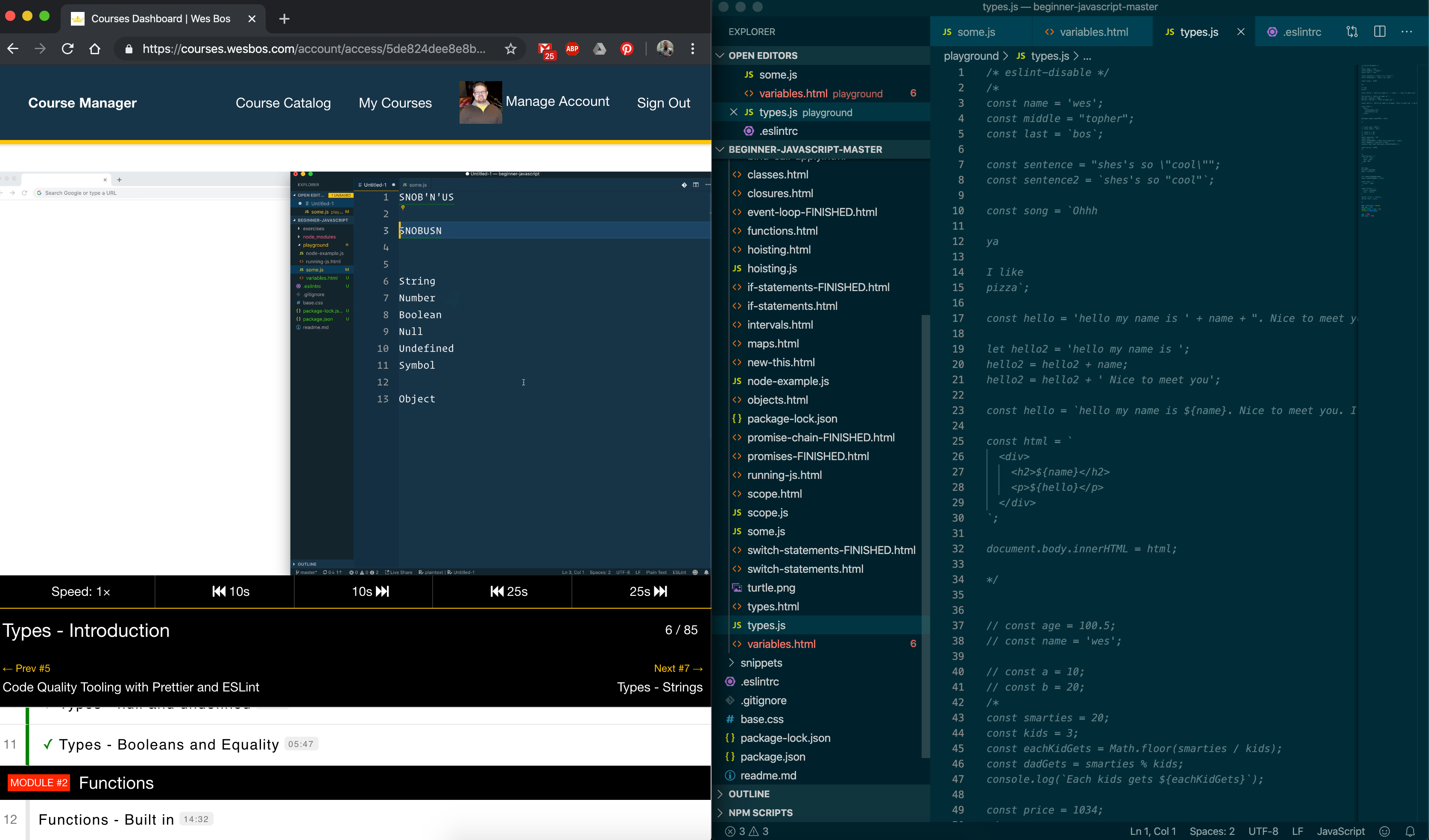
As a part of the course, I installed Visual Studio Code certainly appears to be the way to go and Wes makes it pretty slick to get started with ES Lint and Prettier integrations from the get-go. It is a bit overwhelming to chew through the customization options but I’m really looking forward to digging more into the details as a group from work do this course together.
I think my favorite thing that I picked up in the first module was simply interacting with JavaScript in the browser developer console. To be honest, I really didn’t know what the Console area’s purpose was but it is an eye-opener to find out that it is a pathway into actually interacting with the code on the page, as it’s currently running.