So much about functions, so little time, also a lot of random specifics on JavaScript.
Math is hard. Even in JavaScript where you would think that math would be fairly straightforward but it isn’t. Wes Bos makes a good case for only using whole integers rather than decimal values and then converting after (thanks floating point math – https://0.30000000000000004.com/). The direct application for this is to use pennies behind the scene and then convert when needed. This sidesteps the use of ongoing decimal value math which will inevitably corrupt the accuracy along the way.

Back to functions. There’s a lot of readily available functions and methods in the browser, such as the “navigator” function that Wes uses. Mozilla Developer Network (MDN) is a great resource for learning their syntax and methods.
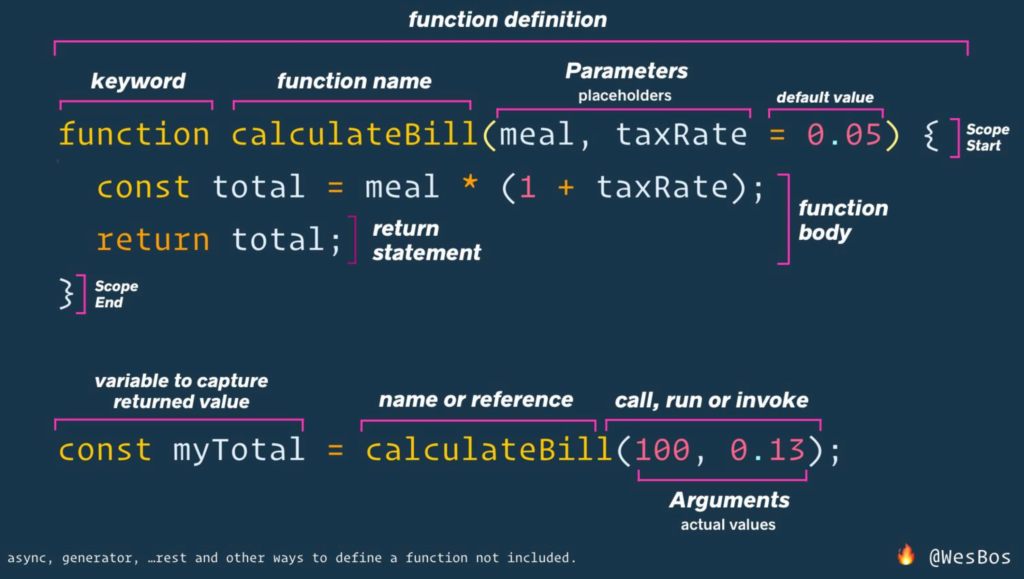
Something that I found interesting was that though it was necessary to store the returned value of a function into a variable before it could be used, you can also use an interpolated function within another function to return the same value if you do not need a variable, such as:
console.log(`This is my total $${calculateBill()}`);Oh yeah, variables… Global variables = bad. Ok, maybe they aren’t evil but limiting variables to the scope of the block they are used in limits the chance of conflicts, especially if you re-use variable names, etc, and keeping track of those headaches when tracking down bugs, conflicts or collisions. So you better having a freaking good reason to have a globally defined variable.
Another point of interest – Hoisting – a function can be run before it is actually defined if it was declared with a function keyword (not defined through a const/let/var).
Arrow functions are pretty to look at but a bit more difficult to quickly decipher what they are doing at a quick glance.